สร้างเว็บไซต์กับ WeMeWeb - ตอนที่ 4 การเปลี่ยนรูปภาพในเว็บไซต์
By admin View 7627รูปภาพ นั้นมีความสำคัญมากในการสร้างเว็บไซต์ เพราะถ้าเราสร้างเว็บไซต์แล้วใช้รูปภาพที่สวยงาม คมชัด สื่อความหมายชัดเจน เว็บไซต์ของเราก็จะดูสวยงาม น่าใช้ ดังนั้นในตอนนี้เราจะมาเรียนรู้วิธีการใช้งานระบบการแก้ไขรูปภาพของ WeMeWeb ART ว่าใช้งานง่ายขนาดไหน เพียงแค่ ลาก วาง ถ้าอยากรู้แล้ว มาเริ่มกันได้เลย
เตรียมความพร้อม
ในตอนนี้จะเป็นการใช้งานระบบ WeMeWeb ART ให้เราคลิกเข้ามาที่ระบบปรับแต่งเว็บไซต์ และต้องอย่าลืมเปลี่ยนเป็นโหมดแก้ไขด้วยนะครับ
การแก้ไขรายละเอียดรูปภาพ
ขั้นตอนที่ 1 เลือกภาพที่ต้องการ
ให้เราเลือกภาพที่ต้องการแก้ไขโดยคลิกที่รูปภาพ
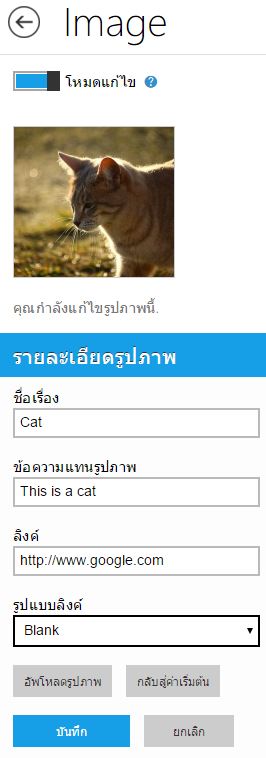
สังเกตุที่เมนูด้านซ้ายมือในระบบปรับแต่งเว็บไซต์จะแสดงข้อมูลรูปภาพที่เราได้เลือกไว้ (เหมือนดังภาพตัวอย่างด้านซ้ายมือ)
ขั้นตอนที่ 2 รายละเอียดต่างๆของรูปภาพ
เมื่อเราได้เลือกภาพมาแล้ว จะปรากฎฟอร์มเล็กๆให้กรอกรายละเอียดต่าง โดยมีรายละเอียดดังนี้
- รูปภาพที่แสดง คือ รูปที่เรากำลังทำการแก้ไขในปัจจุบัน สามารถนำเมาส์ไปชี้ไว้ที่รูปเพื่อดูขนาดของภาพได้
- ชื่อเรื่อง ให้เราตั้งชื่อของรูปภาพ เวลาผู้ใช้งานเว็บไซต์ของเรานำเมาส์มาชี้ก็จะพบข้อความนี้
- ข้อความแทนรูปภาพ ให้กรอกคำอธิบายสั้นว่ารูปภาพนี้เป็นรูปเกี่ยวกับอะไร ช่วยให้ Google เข้าใจเนื้อหาในรูปภาพ และเป็นผลดีต่อ SEO ด้วย
- ลิงค์ หากมีช่องนี้ให้กรอกแสดงว่ารูปภาพนี้สามารถใส่ลิงค์เพื่อพาไปยังที่ต่างๆได้ ให้คุณกรอก URL ที่ต้องการจะไปหรือจะลิงค์ภายในเว็บไซต์ของคุณเองก็ได้ ตัวอย่างเช่น
- หน้าหลัก = /
- เกี่ยวกับเรา = /about-us
- สินค้า (เว็บไซต์ Shoping) = /products
- ติดต่อเรา = /contact-us
- อื่นๆ = http://www.google.com
- รูปแบบลิงค์ เอาไว้กำหนดประเภทของ ลิงค์ เช่นถ้าเราต้องการให้เปิดหน้าใหม่ให้เลือก _blank
- อัพโหลดรูปภาพ (จะอธิบายในหัวข้อถัดไป)
- กลับสู่ค่าเริ่มต้น รีเซ็ทค่าต่างๆให้กลับสู่ค่าเดิมทั้งหมด เหมือนที่มากับ template
ขั้นตอนที่ 3 บันทึกข้อมูล
เมื่อป้อนข้อมูลต่างๆเสร็จเรียบร้อย ให้กดที่ปุ่มบันทึกเป็นอันเสร็จสิ้น
การอัพโหลดรูปภาพ
การอัพโหลดรูปภาพนั้นสามารถทำได้ทั้งหมด 3 วิธี ดังนี้
1. การอัพโหลดรูปภาพแบบปกติ
- ให้คลิกที่รูปภาพเพื่อแสดงรายละเอียดรูปภาพ แล้วคลิกที่ปุ่ม อัพโหลด (อยู่ในฟอร์มตัวอย่างด้านบน)
- จะปรากฎหน้าต่างสำหรับเลือกวิธีอัพโหลดรูปขึ้นมาให้คลิกเพื่ิอเลือกวิธีการอัพโหลดจากคอมพิวเตอร์ และเลือกภาพของคุณได้เลย
- กดปุ่มอัพโหลด เพื่อทำการบันทึก
2. การอัพโหลดรูปภาพแบบ ลาก วาง Drag & Drop
วิธีนี้เป็นวิธีที่ง่ายที่สุด เพียงแค่ลากไฟล์จากคอมพิวเตอร์ของคุณ มาวางทับตรงรูปภาพที่ต้องการจะเปลี่ยน ก็สามารถแก้ไขรูปภาพได้ทันที และสามารถปรับขนาดรูปภาพให้พอดีได้อีกด้วย
3. การอัพโหลดรูปภาพจากแกลเลอรี่
หากคุณยังไม่มีรูปภาพ หรือยังนึกไม่ออกว่าจะใช้รูปอะไร ไม่เป็นไรเพียงแค่คุณใช้ระบบค้นหารูปภาพของ WeMeWebกับ Pixabay ที่มีรูปภาพให้เลือกใช้กว่า 500,000 รูป คุณก็สามารถใช้รูปภาพตกแต่งเว็บไซต์คุณแบบฟรีได้เลย
ขั้นตอนแรกให้คลิกที่รูปภาพเพื่อแสดงรายละเอียดรูปภาพ
บริเวณที่แสดงรายละเอียดรูปภาพเลื่อนลงมาด้านล่างจะพบกับระบบค้นหารูปภาพ ให้พิมพ์เพื่อค้นหาภาพที่ต้องการเมื่อพบภาพที่ต้องการแล้ว และจะนำมาใส่ในเว็บไซต์ จะมี 2 วิธีง่ายๆดังนี้
3.1 การลาก วาง Drag & Drop
วิธีนี้ง่ายที่สุด เพียงลากรูปภาพที่อยู่ในผลการค้นหา มาวางทับรูปภาพที่ต้องการเปลี่ยน และปรับขนาดรูปภาพ ก็เสร็จเรียบร้อย
3.2 การคลิกเลือก
เพียงแค่คลิกที่รูปภาพที่อยู่ในผลการค้นหา และทำการปรับขนาดรูปภาพ รูปภาพก็จะมาอยูในเว็บไซต์ทันที่ (ถ้าต้องการแก้ไขรูปภาพตำแหน่งอื่นๆ ให้คลิกที่รูปภาพในเว็บไซต์ของคุณเพื่อเปลี่ยนเป้าหมาย)
การปรับขนาดรูปภาพ
ในระหว่างการโหลดจะมีระบบปรับขนาดรูปภาพขึ้นมาให้ใช้งาน วิธีใช้งานก็แค่ให้เราลากเมาส์เลือกพื้นที่ที่คุณต้องการ แล้วกดปุ่มตกลง ระบบจะปรับขนาดภาพให้พอดีกับการใช้งาน
Tips & Techniques
ขนาดรูปภาพที่ใช้อัพโหลด ไม่ควรเกิน 1 MB เพราะจะทำให้อัพโหลดช้าแล้ว ผู้เข้าชมเว็บไซต์ของคุณก็จะเข้าชมเว็บไซต์ช้าอีกด้วย